Creating a brand is one of my most favorite challenges since I get to give form to thought, while following a set rule of ideas. There are many parts that come together in the process of creating an identity, but the most important part of it all is the logo. It establishes the way the rest of your identity will be executed. In this post, I’ll go over the steps I went through to create the first part of an identity for a fictional bookstore called Blint.
Step 1: Discovering the Brand
The most important part of this process was discovering the brand I was designing for and defining what set Blint apart from other bookstores. It was an investment towards building a solid foundation for ideas to grow off of, and a guide that would help pull stray thoughts back to a core concept. When you discover your brand’s personality, and its target audience, you can establish a strong concept—everything else will fall into place.
I envisioned Blint as an upscale bookstore that strictly sold rare books and literary memorabilia. I imagined them to be an authority in the world of books, playing a key role in reminding everyone of the adventures that can lay hidden within a volume. The idea of Blint became clear—they were an extraordinary bookstore that preserved the past for today, reintroducing the excitement and the adventures found in books.
Step 2: Developing Sketches
Right off the bat I knew that Blint deserved a logotype that was just as unique as the brand. The name had enough personality to say it all, so why not show it through type?
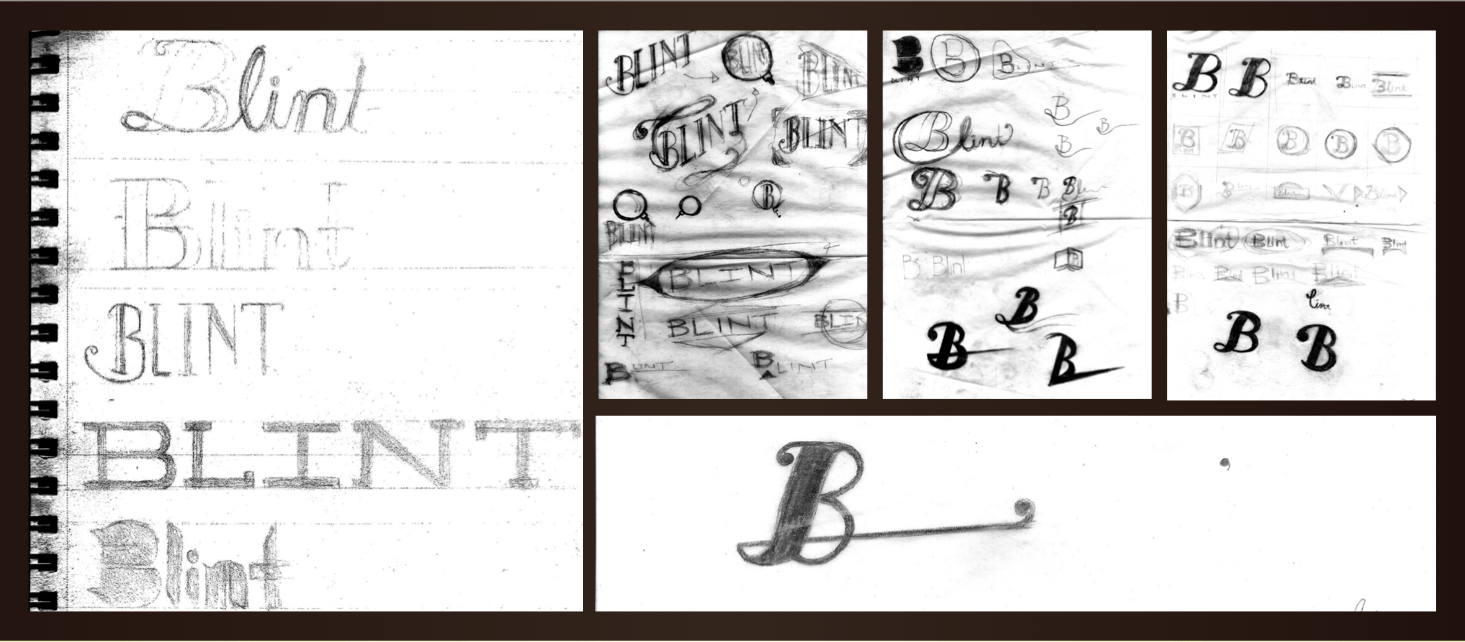
I started off with 5 different sketches that multiplied into dozens more, I found myself lost in creation. Reminding myself of Blint’s core concept helped gear my ideas towards the what was in the brand’s best interest. I knew that the answer to Blint’s logotype was hidden somewhere within these sketches, I just had to make a decision so I could discover it.
Step 3: Vectorizing
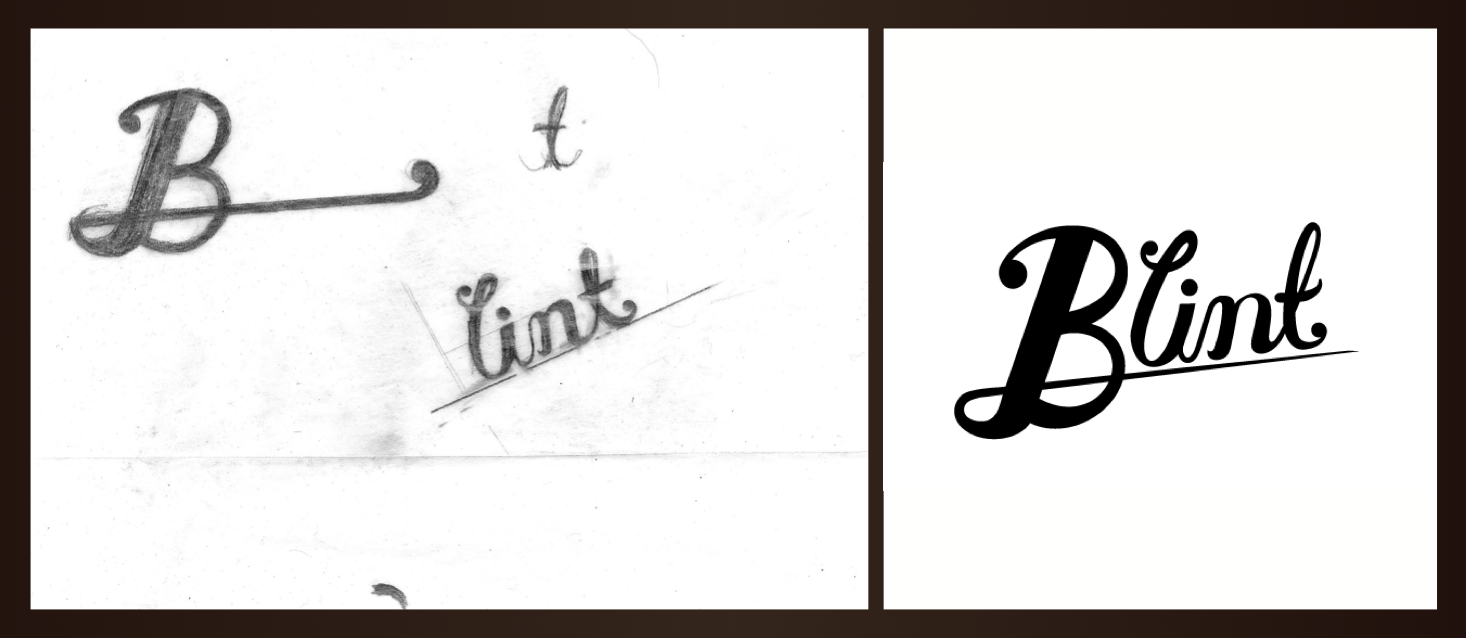
Below is the logotype sketch I chose. The mix between serif and script backed up the concept of the Blint: the serif–like qualities represented traditional fonts used in the
past, and the script-like qualities represented something unique, like someone’s signature. The combination of the two styles made me realize that there was a great opportunity to push this logotype forward, developing Blint’s more playful side, the side that reminds everyone of the adventures found in books.
Vectorizing my sketch made it easier to create variations of the logotype. It allowed me to concentrate on the successful elements of the sketch, which helped me figure out how to strengthen its weaker areas. I kept telling myself “do more, try harder, and don’t settle”. Hundreds of logotypes were created until I made a final decision on the logo.
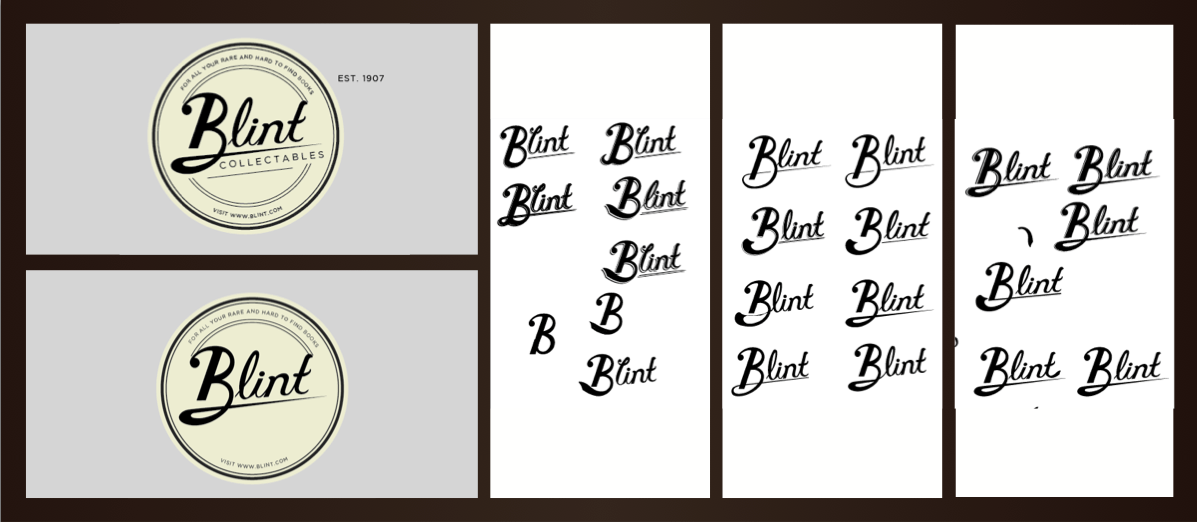
Step 4: Variations
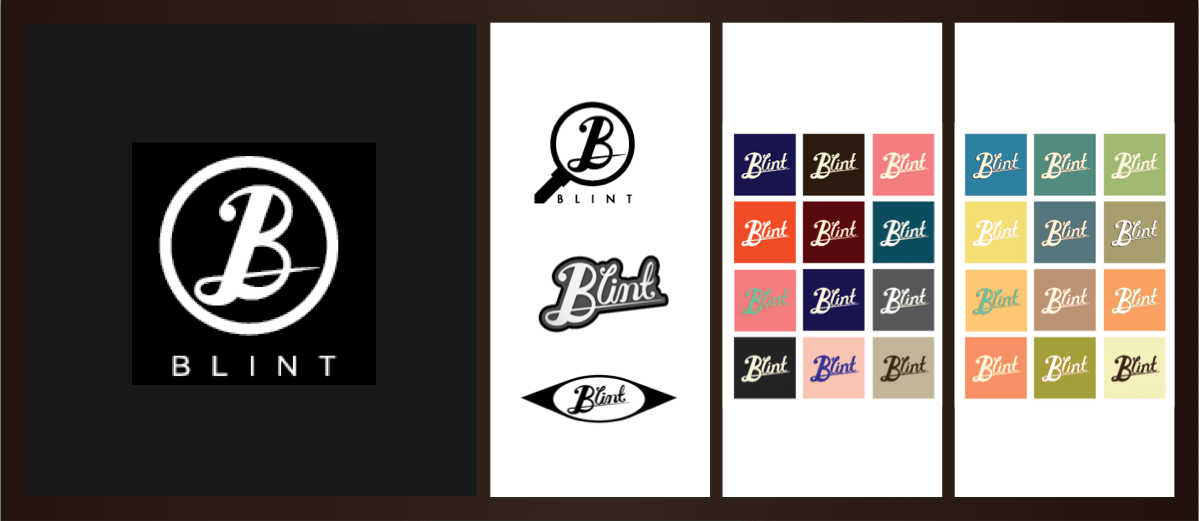
I felt like this was the most developed logotype of all the variations. It was both new and old, just like the company itself. I decided it was time to add color so I sampled colors from antique books and created different color schemes.
Adding color made the logo feel incomplete, so I stepped away for a few days. I wanted to see if I still felt the same way about its appearnce as time passed. Sure enough, I wanted the logo to be more, do more, and to have more dimension and personality.
Step 5: Do More
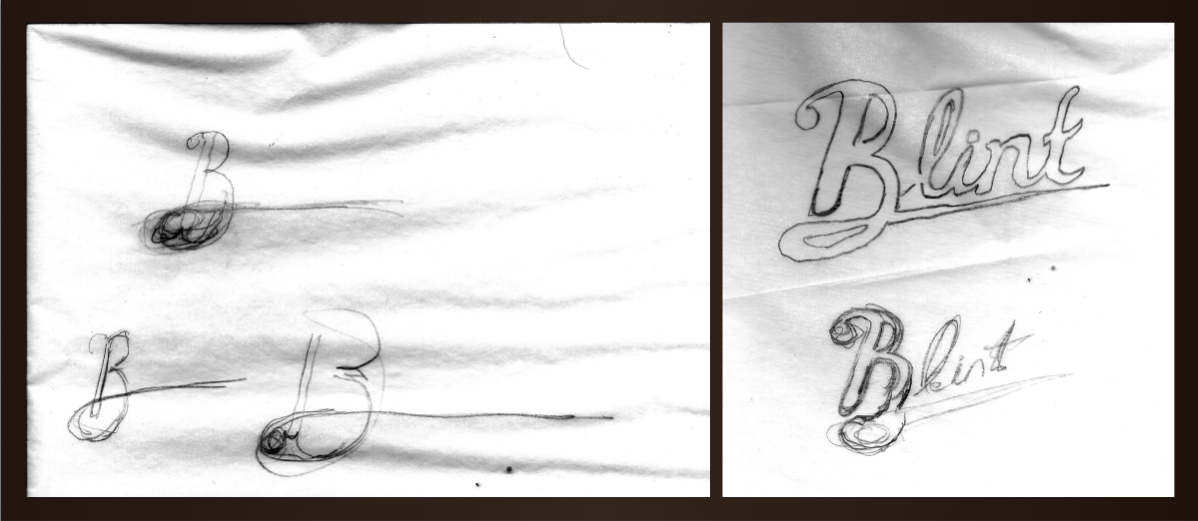
The logotype was too flat and constrained; I needed to open it up more, I needed more dimension, texture, and consistency. I revisited the core concept of the brand to see what elements I could add that would visually define and establish the logotype.
With a little tracing paper I was able to further tune the logotype so it looked more consistent. After vectorizing the adjustments and playing with variation, I began to see the brand’s personality. From there, everything fell into place.
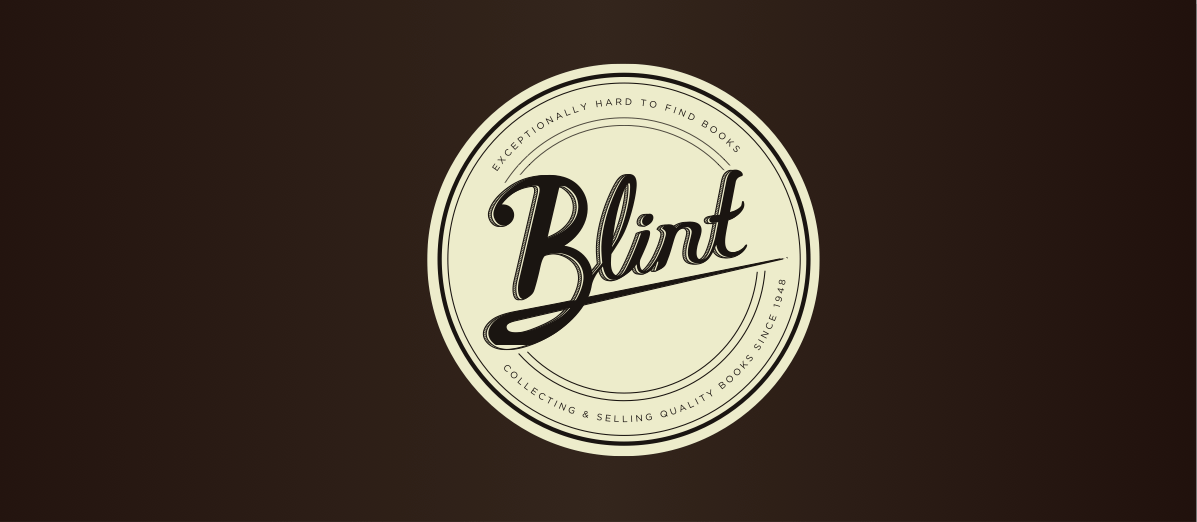
Step 6: Finalizing
The logotype needed a few more details to help add dimension and establish its presence. After several weeks of sketching and fine tuning, Blint’s logotype was finally done.