Ribbons are an excellent way to add a clean, open, and organic feel to any website. They can be used as the header of a website, as a navigational bar, or even as a way to break up the content of your page. The following tutorial will help you create the perfect banner!
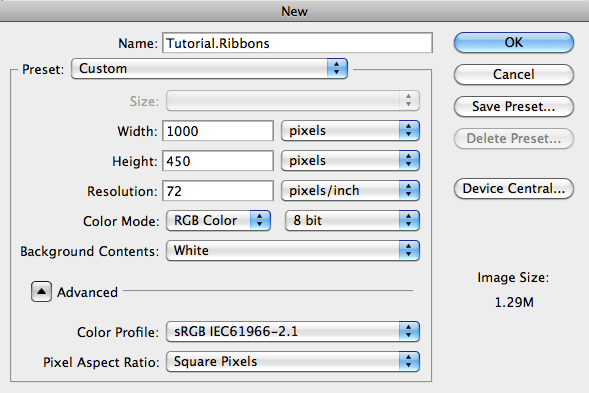
1.) Create a new document with the dimensions set as 1000 x 450 pixels. Your foreground color will end up being the designated color for the banner, so select this now.

2.) There are 3 parts to the ribbon: the banner, the fold, and the edge. The first part we will work on is the banner. In order to create this, select the pen tool and make sure it has the following settings:
![]()
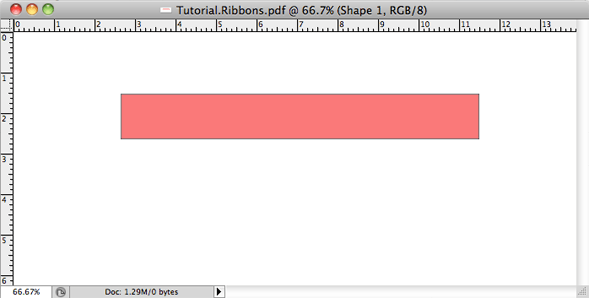
3.) Click and drag to create a rectangle. This will be the banner part of your ribbon, the part where text will go.

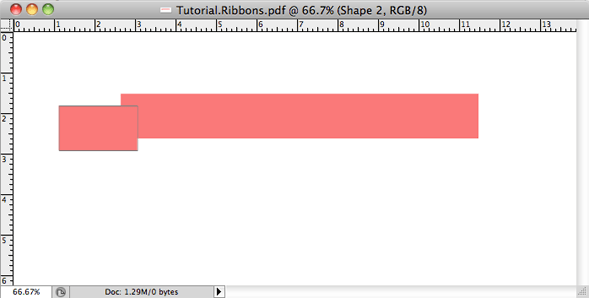
4.) Next we will create the fold. In order to create this, make another rectangle that has the same height, but is much shorter in width. Make sure this is on a different layer than the banner itself. Move this smaller rectangle about a quarter of the way down from the banner, and partially into the banner.

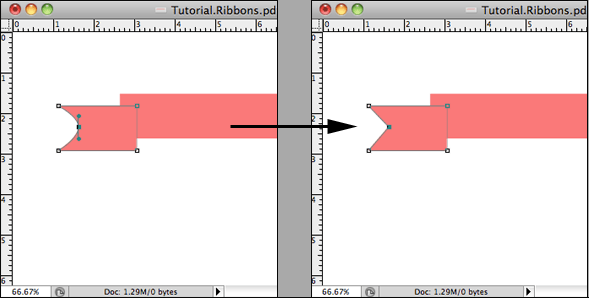
5.) Add an anchor point to the middle left side of the smaller rectangle. Hold shift and drag it inwards. Convert the anchor to a point (option + click). Move this layer to the bottom.

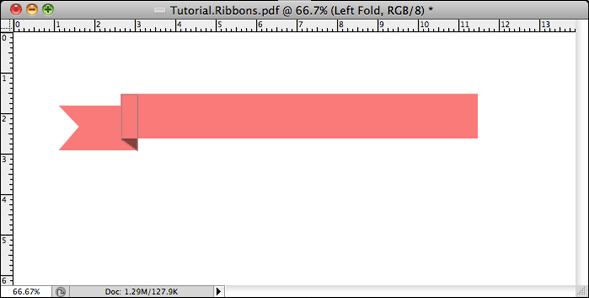
6.) To unite these two shapes together, we must create the fold. Create a new layer in between the banner layer and the fold layers. Select a foreground color that has a darker tone than the other two shapes. Using the pen tool, create a shape similar to this.

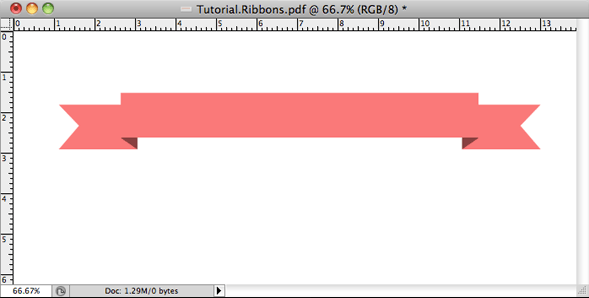
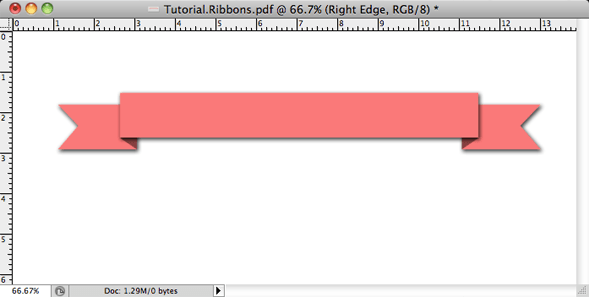
7.) Select your fold layer and your edge layer. Go to Layers > Duplicate. With the two layers selected go to Edit > Transform > Flip horizontal. Holding shift, drag the two layers to the right side of the banner. You should now have an image that looks like this.

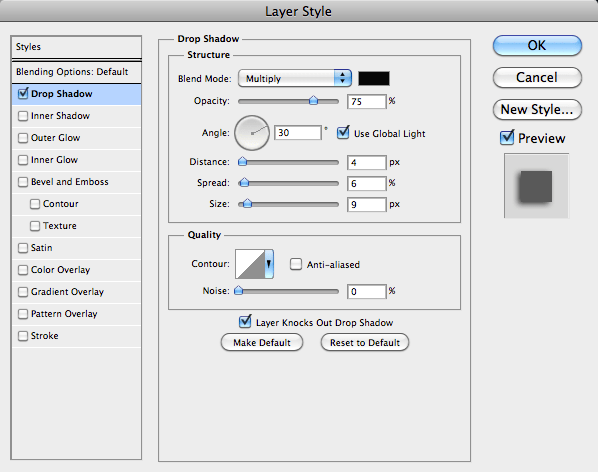
8.) Select your banner layer, and create a drop shadow. I recommend these settings, but you can play around with these to find what best fits your banner.

9.) Duplicate the drop shadow for all your layers EXCEPT your fold layers. To distribute drop shadows quickly, option + click the effect and drag it to the layer you would like to apply this to.

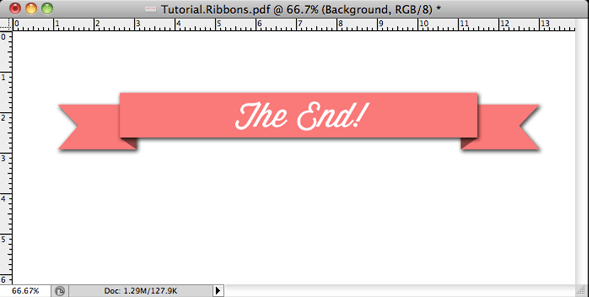
10.) You should now have something that looks similar to this. Add text to complete your banner!

To make your banner more interesting, experiment with patterns and the shape of your banner. There are endless amounts of possibilities to create!