A picture is worth a thousand words, but so is a font. Out of all the hundreds of thousands of fonts out in the world, each font has its own unique quality and flare. So what can that say about a design? Believe it or not, a font can actually make or break the total outcome of a design whether it be a serif, sans serif, or a combo of the two.
A simple serif font can go a long way

A common mistake most novice designers make is utilizing an ornate font to create an interesting message and design. Although this can be successful in some rare cases, most times it creates a confusing message. A much more effective technique would be to use a font with subtle characteristics. Try contrasting the serif font Archer with some bold shapes to create an interesting message to your viewer.
More to sans serif than what meets the eye

Utilizing sans serif fonts with negative space is a great way to convey a clean and modern feel to your viewer. The straight edges help pull together your document while making it easy on the eye. Gotham or Helvetica are two common yet successful fonts that achieve this look. It’s just enough to communicate to your viewer and express the message that needs to be said.
Combining fonts create different meanings

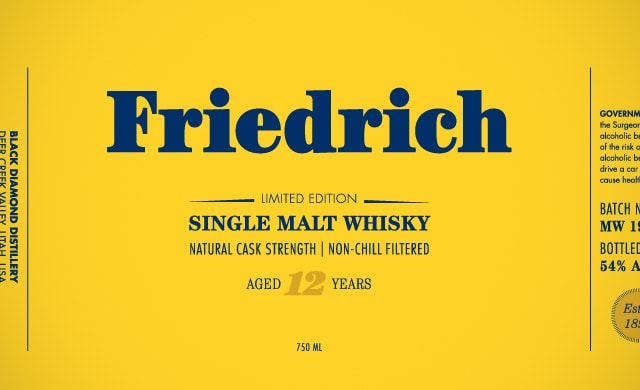
Sometimes it takes two different fonts to create a message. The juxtaposition of a sans serif and a serif font can easily communicate to your viewer something of the past, and something of today. This is great if you want to articulate a new idea with classic fundamentals. Two great fonts to test this out on is ITC Century and Futura.
What fonts have you found helpful while creating your designs?