With almost half way through the year lets look at the current design trends that have surfaced throughout the web. Not all of them are good and not all of them are bad. Just be aware when doing your designs that you might be following the crowd.
1) More CSS3 and HTML5
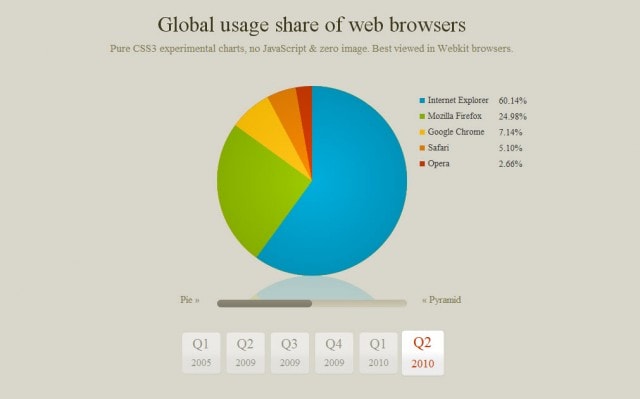
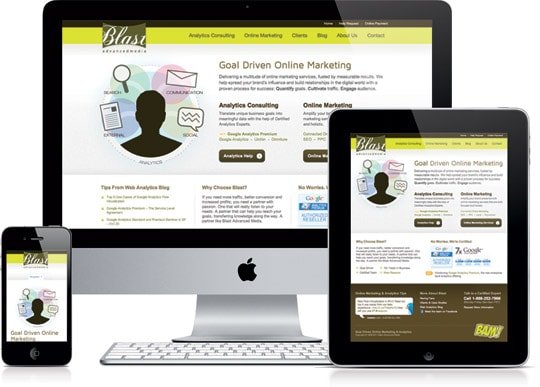
Now that CSS3 hit mainstream and is supported by major browsers (Firefox, Safari, Chrome, IE9) we will start seeing more and more use of CSS3 and HTML5. For those of you that don’t know CSS3 allows programmers and designers to implement fancy design a lot easier. Things like shadows, gradients, rounded corners and even animations can be simply done with a line of code instead of creating image slices. Both of the above examples are done just using CSS3.
2) Mobile ready web sites / Responsive design
Not really a design trend however certainly over-hyped. More and more sites are becoming mobile ready since more and more people are getting phones that can access the web. We can all thank iPhone for starting the mobile revolution. I am strong believer though that the phones need to adopt to your current site instead of the designer deciding what content to hide / show based on the mobile device. I always try to view the site in regular mode since i am afraid that the designer turned off some site features in a mobile version.
3) Large photo backgrounds
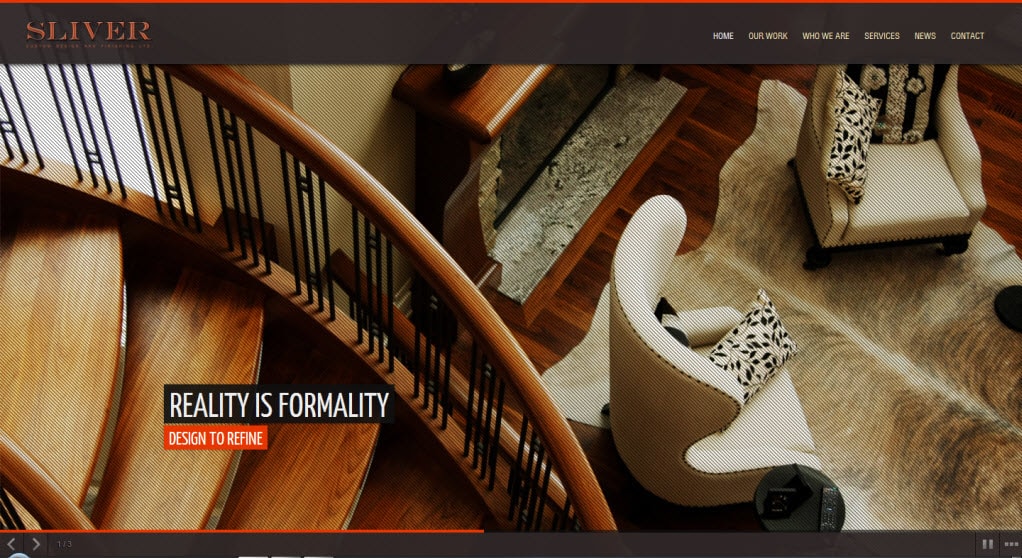
Use of large images and photos for backgrounds in your websites. This is now possible to better image delivery and users just having overall faster internet. So everything loads a lot faster. This is certainly becoming a new trend, even we do this at Fabric Eleven a lot (like our new website).
4) Over exposed photography
Now that everyone uses large scale image backgrounds it’s time to make those backgrounds fancy by overexposing your photography. I think the trend started with Instagram app for iPhone and now everyone has to add some sort of a cool filter to their photo before they publish it. I remember when i used to do it a few years ago before Instagram days and now that it became a trend i can’t do it anymore 🙂

5) Clever domain name integration
The web is running out of urls and most names are now taken. The solution? use clever domain names to create a word. Like signoff.me or meetin.gs There is even a tool that does it for you. it helps you find a creative domain name. This is a great trend that i think will not stop soon until all the clever names will be taken as well.

6) Use of different fonts in typography
All major browsers now finally support @fonts this allows designers to easily integrate unique fonts into their designs. With help of the tools like fontsquirrel.com a tool that helps you upload your own fonts to be converted to a supported web format and now introduction of Google Fonts which allows to really easily browse the catalog of free fonts and include them in your site typography is finally moving into web design. And that’s great! It’s about time web started using some awesome typography.

7) Bigger typography and grid layout
Use of different fonts and typography leads to use of bigger typography and completely focusing on typography elements rather then being picture heavy. This creates really neat layouts and websites that don’t have any pictures at all.
8 ) Use of icons and symbols
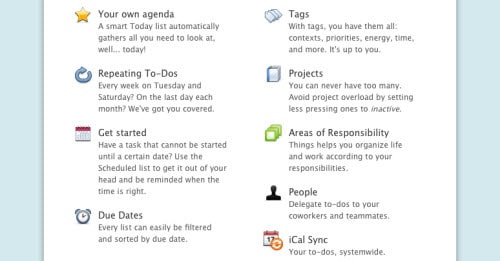
It seems to be that there is now a new trend in using fancy icons for lists, and summaries. I think this is desktop / mobile world advancing into the web. This sometimes can be overused and become really annoying to a point that the user doesn’t even pay attention to what the icons look like. Most of these icons look really similar so if you are going to do this consider having unique icons for your project like http://steedicons.com/

9) Single page sites that scroll
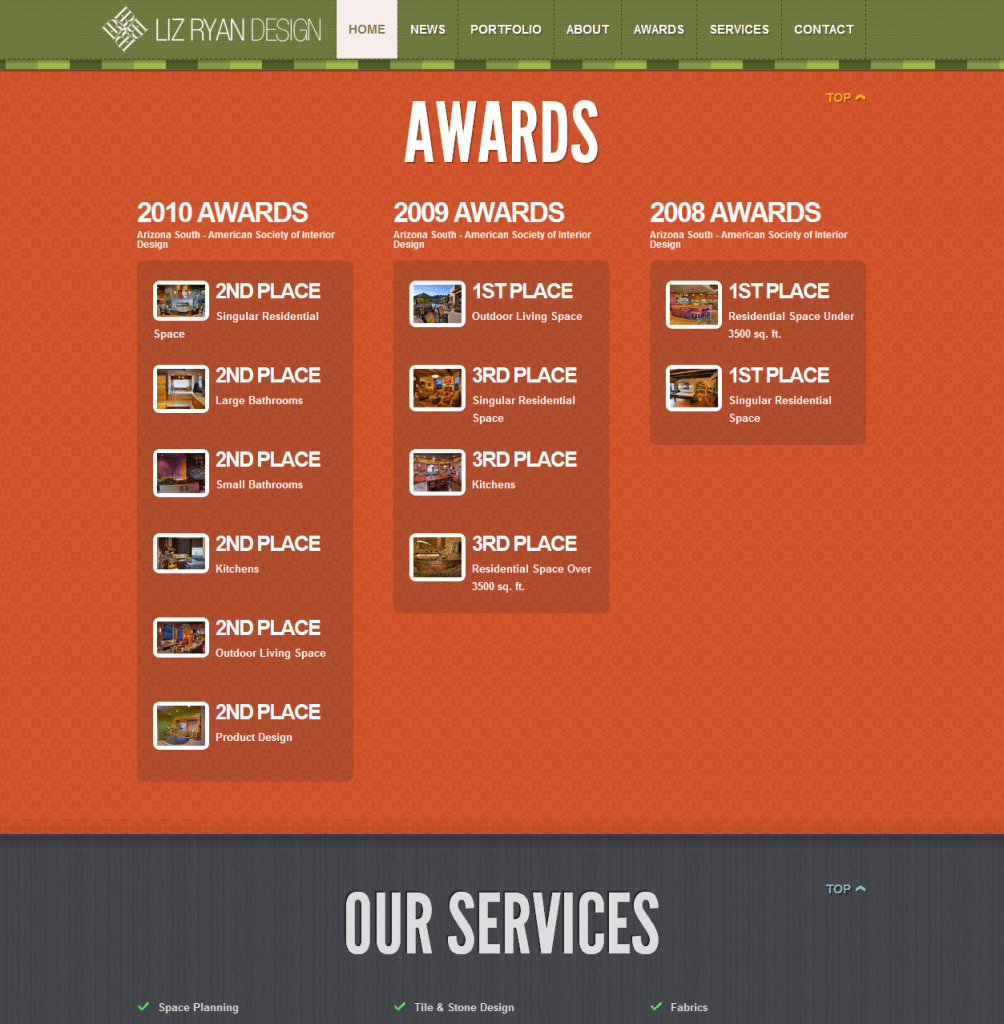
Don’t know where this trend came from, but it’s certainly is becoming more and more popular. Basically the entire website is on a single page, when user clicks on a menu item the page will scroll to a specific area. Just check out lizryandesign.com

10) Bigger Integration with social networks
Social networks are integrated more and more into everything we use. I even saw a plumbing truck today with a facebook logo on it (it was just a logo, so i think if i touch it, i will become a fan of his facebook page). Social integration can be seen from like buttons to comments, to even signing in into a site with your social network credentials (worst idea ever for end user since a lot of his facebook data is then given to a site he is registering). I think it’s overused features and eventually the hype will stop.

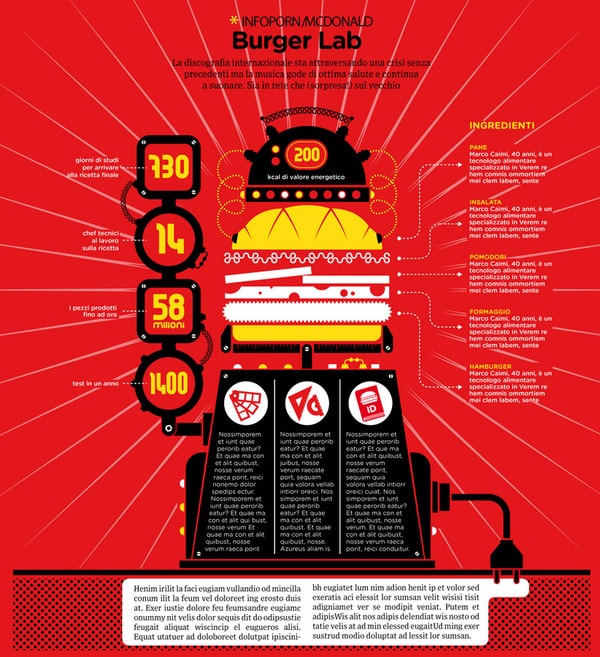
11) Info graphics (bonus!)
Info graphics are everywhere these days. Every design company thinks it’s their duty to create a fancy chart that shows some sort information that is a little bit interesting that no body cares about. Yes they look neat and trendy. I always wonder if anyone prints any of these things out or uses them more then once.